Last weekend I made my first Qt/Symbian mobile application. It was a very simple project, and its only purpose was to learn how to program for Symbian platform. I made a small application to search information about movies in TheMovieDb, and its source code is available at my github profile.
A Qt/Symbian app is something very close to a normal Qt-based application for desktop, but there are some little differences that can make you confused and some tips you may need, here are my advices for some pitfalls I’ve found.
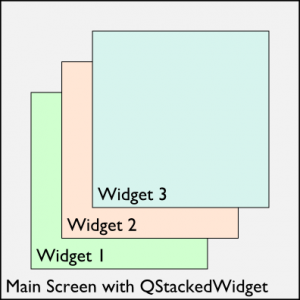
Instead of showing widgets, add them to a QStackedWidget
(that’s the best solution I’ve found, but it seems to have other solutions)
In desktop Qt, you create a new QWidget and call show() to create a new window containing that widget. This won’t work with Symbian. When you do that, all you’ll get is a small, transparent widget at the corner of your screen.
The solution is to get the QMainWindow of your application, add a QStackedWidget as its central widget and add your new widgets into this QStackedWidget.

Every new widget must be added to QStackedWidget. It sounds painful, but Qt documentation tells us that when a widget is added to a QStackedWidget, the QStackedWidget becomes its parent.
When you create the first widget and add it to the stack, our QStackedWidget becomes its parent. So, to create a second widget and add it to the stack, you create your new widget as you do normally and asks the parent of the first widget – the QStackWidget! – to add it to the stack.
[code language=”cpp”]
// Create your widget
QWidget *someWidget = new QWidget(parent());
// Get the reference to our QStackedWidget casting the widget parent
QStackedWidget *stackedWidget = (QStackedWidget*) parent();
// Add the widget
stackedWidget->addWidget(someWidget);
stackedWidget->setCurrentWidget(someWidget);
[/code]
Creating menus and associating to positive and negative buttons
Nokia cell phones, even the cheaper ones, have options associated to the positive and negative buttons. Take a look on this picture of an old N70:

In the picture above, the positive action is Options, the negative option is Back. Creating options like these for your widget is quite simple.
In your widget’s source code, put the following lines in your constructor. Behold the lines where we use setSoftKeyRole to associate the action to a key. In my example, I have a “Back” shortcut and a “Details” shortcut, that access some slots.
[code language=”cpp”]
// Register the negative action</pre>
<pre>QAction *backToMainScreenAction = new QAction("Back", this);
backToMainScreenAction->setSoftKeyRole(QAction::NegativeSoftKey);
connect(backToMainScreenAction, SIGNAL(triggered()), SLOT(removeWidget()));
addAction(backToMainScreenAction);
// Register the negative action
QAction *selectResultAction = new QAction("Details", this);
selectResultAction->setSoftKeyRole(QAction::PositiveSoftKey);
connect(selectResultAction, SIGNAL(triggered()), SLOT(showDetailsAboutTheCurrentItem()));
addAction(selectResultAction);
[/sourcecode]</pre>
<pre>
This code will register the action of each widget. But to make the options show in the screen, we must make the widget’s container – the <strong>QStackedWidget</strong>! – register these actions in the menu every time the widget is created. I put the following lines in the same file where’s my main window containing the QStackedWidget. First we create the following slot:</pre>
<pre>[sourcecode language="cpp"]
// This is a slot!
void MainWindow::updateActions() {
QWidget *currentWidget = stackedWidget->currentWidget();
menuBar()->clear();
menuBar()->addActions(currentWidget->actions());
}
[/code]
In the class’s constructor, we connect the stacked widget’s signals that are emmited when a widget is added or removed to the slot above:
[code language=”cpp”]
connect(stackedWidget, SIGNAL(currentChanged(int)), SLOT(updateActions()));
connect(stackedWidget, SIGNAL(widgetRemoved(int)), SLOT(updateActions()));
[/code]
Don’t believe the Nokia simulator
It’s still experimental. Sometimes you may think you made a mistake and have a bug, but you don’t. The simulator sometimes is confused with menus and soft buttons. If you get lost with your code and can’t find the causes of some obscure bug, try your application with a real device.
Good luck with the Remote Compiler
It’s still experimental too. When I tried to use it, I got some short error messages whose source I couldn’t discover. So, if you don’t use Windows (like me), prepare a virtual machine running Qt SDK on Windows.